Multi-Denomination
Multi-denomination support provides the ability to switch denominations during gameplay. A player can increment their bet by choosing a larger denomination. For example, the player can set their denomination to $0.01, $0.02, $0.05, or $1.00. For more information see Bet Multipliers. Games with multi-denomination support also support switching between multiple currencies, including U.S. dollars (USD), Canadian dollars (CDN), and euros (EUR).
Reference Game
Wild Wild Samurai is the gold standard reference game for this feature. Much of the configuration for the sceneries and performers that drive this feature are custom implementations and should be created from scratch.
In-Game Denomination Switching
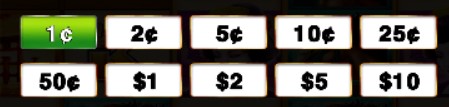
A player can change the denomination of their bet, which affects the total bet. For example, if the denomination is $0.01, the base bet (cost) is 50, and the multiplier is one, then the total bet is $0.50. If the player changes the denomination to $1.00, then the total bet is $50.00. A game may have a maximum of ten denomination choices.
Lone Start supports denomination switching with the following components:
Change Denomination
The player can complete the following steps to change the denomination:
- Click the Change Denom button.

- Click the desired denomination in the selection panel.

Denominations are casino operator supplied in real money iGaming. Multi-denomination is not relevant to social gaming as social games are always set in terms of credits.
Bet Multipliers
Bet multipliers increase the total bet on a spin, and consequently increase the payout amount.
Bet multipliers are selected by the player during gameplay prior to a spin. Multiplier selection is a function of the increment and decrement buttons that the player selects to increase or decrease their total bet.
Multipliers are applied to a base bet as shown below.

Payout Calculation
The winning amount (payout) returned to the player on a win is calculated as follows:
Payout = Credits Won X Denomimation X Bet MultiplierNOTE The credits won are determined by the combinations won on active lines in a game.
Multiple Currency Support
Lone Star supports multiple currencies: for example, U.S. dollars (USD), euros (EUR), or Canadian dollars (CAD). The currency is specified in configuration.json > activeCurrency. The string value may be any of the currency codes found in ISO 4217 list of currency codes.
Most social games use credits as the currency, in which case the activeCurrency property is not used. In land-based and mobile games that use real money, the casino operator can specify the currency used on their host, or through the remote game controller (RGP).
configuration.json
{
"version": "1.4.0",
"playMode": "idle",
"forceStopEnabled": true,
...
"activeCurrency": "usd"
}
Add the Select Denom Mercury Files
The select-denom.mercury files ( android, desktop, ios ) contains the modal dialog assets, such as the modal overlay, buttons, and button text. Modification of the assets in the Mercury file may be necessary depanding on game layout, such as aspect ratio, reel heights, etc.
Copy the select-denom.mercury file from the reference game into your game.
Navigate to the src > resources directory.
From the android, desktop, and ios directories, copy the select-denom.mercury files into the corresponding directories in your game.
Backend Configuration
Backend configuration for multi-denomination support is accomplished by modifying the configuration.json file.
Configure a Base Bet
The base bet is defined in the configuredLineOptions{} object in a game's configuration.json file. The base bet is a fixed multiple of the currently selected denomination. For example, if the selected denomination is 0.01 (one cent) and the cost (also known as coins in) is 50, then the base bet is $0.50. Refer to Payout Calculation for more information.
| Property | Type | Description | Required |
|---|---|---|---|
cost |
number | The base cost of a bet, used as a multiplier of the selected denomination. | Required |
configuration.json > configuredLineOptions{} > lineOptions[]
"cost": 50
Configure Multipliers
In the following example, the bets[] array has four properties, only two of which are used. Only the amount and enabled properties are used. However all four properties must be present. Refer to Bet Tiers for more information.
| Property | Type | Description |
|---|---|---|
amount |
number | The bet multiplier. |
button |
string | A vestigial reference to a physical button: not used. |
buttonName |
string | A vestigial reference to a deprecated button scenery: not used. |
enabled |
boolean | Determines whether or not the bet multiplier is active in the game |
configuration.json configuredBetOptions{} > betOptions[]
...
"betOptions": [{
"bets": [
{ "amount": 1, "button": "Bet_1", "buttonName": "Bet x 1", "enabled": true },
{ "amount": 2, "button": "Bet_2", "buttonName": "Bet x 2", "enabled": true },
{ "amount": 3, "button": "Bet_3", "buttonName": "Bet x 3", "enabled": true },
{ "amount": 5, "button": "Bet_5", "buttonName": "Bet x 5", "enabled": true },
{ "amount": 10, "button": "Bet_10", "buttonName": "Bet x 10", "enabled": true }
],
...
}
]
Configure Test Denominations
To test denominations locally during development, add a special TEST_denoms[] array to a game variation. Game variations are located in the variations object of a game's game-config.json file. The values in the TEST_denoms[] array represent values by which the base bet is multiplied. Depending on the currency, they could represent any denomination. For example, if the currency is U.S. dollars, the values might represent $0.01, $0.02, $0.05, and so forth.
Denomination switching occurs between the frontend and the backend of the game. The denomination swap occurs on the frontend almost instantaneously, and occurs in less than 1000 ms on the backend when a spin request is sent.
game-config.json > variations{}
"var-04": {
"variationId": "var-04",
"config": "configuration.json",
"slotConfig": {
"main": "main-slot.json"
},
"reelStripConfig": {
"main": "main-reelstrips.json"
},
"overrideConfig": "override.json",
"weightedTables": "var-04/weighted-tables.json",
"helpConfig": "var-04/help-screen.json",
"TEST_denoms": [1, 2, 5, 10, 25, 50, 100, 200, 500, 1000]
}
Frontend Configuration
Configuring the frontend to include multi-denomination functionality requires the addition of one file ( select-modal-denom.scene.ts ) and the customization of a second file ( buttondeck.scene.ts ).
Add the Select Denom Modal Scene
The select-modal-denon.scene.ts is a custom file that is not in the GDK. Create the file and place it in the frontend > scene directory.
NOTE
The most common examples of this scene file use a deprecated performer (SoundPlayerPerformer) and should be replaced with the SoundPerformer.
Customize the Buttondeck Scene
The buttondeck.scene.ts file must be modified with the scenery and performers required to add the multi-denomination functionality. You will add the following components to the buttondeck scene:
- ButtonScenery
- TimelineScenery containing the button assets
- ChangeDenomPerformer
- SuspendInputPerformer
The following tutorial demonstrates adding a scenery to the scene configuration file.
Complete the following steps to add a ButtonScenery to the buttondeck scene:
Open the buttondeck.scene.ts file and navigate to the
sceneries[]array.Create a new scenery object by adding curly brackets ( {} ).
Within the curly brackets, add the
id(ButtonDeckScene.ChangeDenomButton).
buttondeck.scene.ts
{
id: "ButtonDeckScene.ChangeDenomButton",
...
}
- Just below the
id, add thetype(GDK.Scenery.ButtonScenery,).
buttondeck.scene.ts
{
id: "ButtonDeckScene.ChangeDenomButton",
type: GDK.Scenery.ButtonScenery,
...
}
- Just below the
type, add thedata{}object.
buttondeck.scene.ts
{
id: "ButtonDeckScene.ChangeDenomButton",
type: GDK.Scenery.ButtonScenery,
data: {
...
}
}
- Inside the
data{}object, add thetimelineSceneryIdand set it to"ButtonDeckScene.TimelineScenery". This connects the button scenery to the button deck scene's timeline scenery. The button scenery can now use any assets loaded by the timeline scenery.
buttondeck.scene.ts
{
id: "ButtonDeckScene.ChangeDenomButton",
type: GDK.Scenery.ButtonScenery,
data: {
timelineSceneryId: "ButtonDeckScene.TimelineScenery",
...
}
}
- Inside the
data{}object, add thebuttonName(Button_ChangeDenom). ThebuttonNamemust match the name of the change denom button asset in the associated Mercury file. The Mercury file is loaded by the specified TimelineScenery.
NOTE
If the button asset does not already exist in the button_deck Mercury file, one will need to be created.
buttondeck.scene.ts
{
id: "ButtonDeckScene.ChangeDenomButton",
type: GDK.Scenery.ButtonScenery,
data: {
timelineSceneryId: "ButtonDeckScene.TimelineScenery",
buttonName: "Button_ChangeDenom",
...
}
}
- Inside the
data{}object, add thehotSpotName("Button_ChangeDenom/HotSpot"). Make sure that thehotSpotNameincludes the path to the hot spot node in the Mercury file.
buttondeck.scene.ts
{
id: "ButtonDeckScene.ChangeDenomButton",
type: GDK.Scenery.ButtonScenery,
data: {
timelineSceneryId: "ButtonDeckScene.TimelineScenery",
buttonName: "Button_ChangeDenom",
hotSpotName: "Button_ChangeDenom/HotSpot"
}
}
Add the Change Denom Performer
The following tutorial demonstrates adding the ChangeDenomPerformer to the button deck configuration file. For more information about performers, see the Performers article.
Complete the following steps to add a performer to the scene configuration file:
Open the buttondeck.scene.ts file and navigate to the
performers[]array.Create a new performer object by adding curly brackets ( {} ).
Within the curly brackets, add the
id(ButtonDeckScene.ChangeDenomPerformer).
buttondeck.scene.ts
{
id: "ButtonDeckScene.ChangeDenomPerformer",
...
}
- Just below the
id, add thetype(GDK.Performer.ChangeDenomPerformer,).
buttondeck.scene.ts
{
id: "ButtonDeckScene.ChangeDenomPerformer",
type: GDK.Performer.ChangeDenomPerformer,
...
}
- Just below the
type, add thedata{}object.
{
id: "ButtonDeckScene.ChangeDenomPerformer",
type: GDK.Performer.ChangeDenomPerformer,
data: {
...
},
...
}
- Inside the
data{}object, add thebetManagerSceneryId("GlobalScene.BetManagerScenery").
buttondeck.scene.ts
{
id: "ButtonDeckScene.ChangeDenomPerformer",
type: GDK.Performer.ChangeDenomPerformer,
data: {
betManagerSceneryId: "GlobalScene.BetManagerScenery",
...
},
...
}
- Inside the
data{}object, add thechangeDenomButtonSceneryId("ButtonDeckScene.ChangeDenomButton").
buttondeck.scene.ts
{
id: "ButtonDeckScene.ChangeDenomPerformer",
type: GDK.Performer.ChangeDenomPerformer,
data: {
betManagerSceneryId: "GlobalScene.BetManagerScenery",
changeDenomButtonSceneryId: "ButtonDeckScene.ChangeDenomButton",
...
},
...
}
- Inside the
data{}object, add thelogoSceneryId("UPIScene.LogoScenery").
buttondeck.scene.ts
{
id: "ButtonDeckScene.ChangeDenomPerformer",
type: GDK.Performer.ChangeDenomPerformer,
data: {
betManagerSceneryId: "GlobalScene.BetManagerScenery",
changeDenomButtonSceneryId: "ButtonDeckScene.ChangeDenomButton",
logoSceneryId: "UPIScene.LogoScenery"
},
...
}
- Just below the
data{}object, add thewires[]array.
buttondeck.scene.ts
{
id: "ButtonDeckScene.ChangeDenomPerformer",
type: GDK.Performer.ChangeDenomPerformer,
data: {
betManagerSceneryId: "GlobalScene.BetManagerScenery",
changeDenomButtonSceneryId: "ButtonDeckScene.ChangeDenomButton",
logoSceneryId: "UPIScene.LogoScenery"
},
wires: [ ]
}
- Inside the
wires[]array add the objects with the handlers and events as shown below.
buttondeck.scene.ts
{
id: "ButtonDeckScene.ChangeDenomPerformer",
type: GDK.Performer.ChangeDenomPerformer,
data: {
betManagerSceneryId: "GlobalScene.BetManagerScenery",
changeDenomButtonSceneryId: "ButtonDeckScene.ChangeDenomButton",
logoSceneryId: "UPIScene.LogoScenery"
},
wires: [
{
handler: "refresh",
event: "MainScene.SlotDefinitionScenery.ConfigurationUpdated",
priority: 2
},
{
handler: "requestSelectDenomination",
event: "ButtonDeckScene.ChangeDenomButton.Clicked"
},
{
handler: "notifyDenominationChanged",
event: "GlobalScene.BetManagerScenery.BetDenominationChanged"
}
]
}
Add the Suspend Input Performer
The following tutorial demonstrates adding the SuspendInputPerformer to the button deck scene configuration file.
NOTE
The SuspendInputPerformer prevents any button directly underlying the change denom button from being inadvertently clicked when the change denom button is clicked.
Complete the following steps to add a performer to the scene configuration file:
Open the buttondeck.scene.ts file and navigate to the
performers[]array.Create a new performer object by adding curly brackets ( {} ).
Within the curly brackets, add the
id(ButtonDeckScene.SuspendInputPerformer).
buttondeck.scene.ts
{
id: "ButtonDeckScene.SuspendInputPerformer",
type: GDK.Performer.SuspendInputPerformer,
...
}
- Just below the
id, add thetype( GDK.Performer.SuspendInputPerformer` ).
buttondeck.scene.ts
{
id: "ButtonDeckScene.SuspendInputPerformer"
type: GDK.Performer.SuspendInputPerformer,
...
}
- Just below the
type, add thedata{}object.
{
id: "ButtonDeckScene.SuspendInputPerformer"
type: GDK.Performer.SuspendInputPerformer,
...
data: {
...
},
...
}
- Inside the
data{}object, add thesceneInputManagerSceneryId("GlobalScene.SceneInputManagerScenery").
buttondeck.scene.ts
{
id: "ButtonDeckScene.SuspendInputPerformer",
type: GDK.Performer.SuspendInputPerformer,
data: {
sceneInputManagerSceneryId: "GlobalScene.SceneInputManagerScenery"
},
...
}
- Just below the
data{}object, add thewires[]array.
buttondeck.scene.ts
{
id: "ButtonDeckScene.SuspendInputPerformer",
type: GDK.Performer.SuspendInputPerformer,
data: {
sceneInputManagerSceneryId: "GlobalScene.SceneInputManagerScenery"
},
wires: [ ]
}
- Inside the
wires[]array add the objects with the handlers and events as shown below.
buttondeck.scene.ts
{
id: "ButtonDeckScene.SuspendInputPerformer",
type: GDK.Performer.SuspendInputPerformer,
data: {
sceneInputManagerSceneryId: "GlobalScene.SceneInputManagerScenery"
},
wires: [
{
handler: "suspendInput",
event: "UPIScene.GameRulesButton.Clicked"
},
{
handler: "suspendInput",
event: "ButtonDeckScene.ChangeDenomButton.Clicked"
},
{
handler: "resumeInput",
event: "HelpScene.Active.Enter"
},
{
handler: "resumeInput",
event: "SelectDenomModalScene.Active.Enter"
}
]
}
